Jordan Doan
Software Developer
 About me
About me
Software Developer
 About me
About me
I'm Jordan and I am a Full Stack Developer who loves to learn and problem solve, especially when it comes to building applications. I graduated from the University of Washington with a Bachelor of Science in Meteorology and a Minor in Applied Mathematics.
My first exposure to programming was during my freshman year at UW, where I took two Java classes. My favorite part about programming was learning how to think and approach algorithm problems, and eventually solving them. I spent many hours on Practice-It studying Binary Trees and Linked Lists.
A few years later, I took a Web Development class, while also working with MATLAB in my Applied Math (AMATH) classes. I decided to pursue a career in Software Engineering when I realized that the Shooting method I learned in AMATH was nearly identical to the the Binary Search algorithm. I enrolled in Lambda School to learn full stack development and have loved every minute of it.
Here are some applications I have built. For additional skill sets and abilities, please look at my resume.

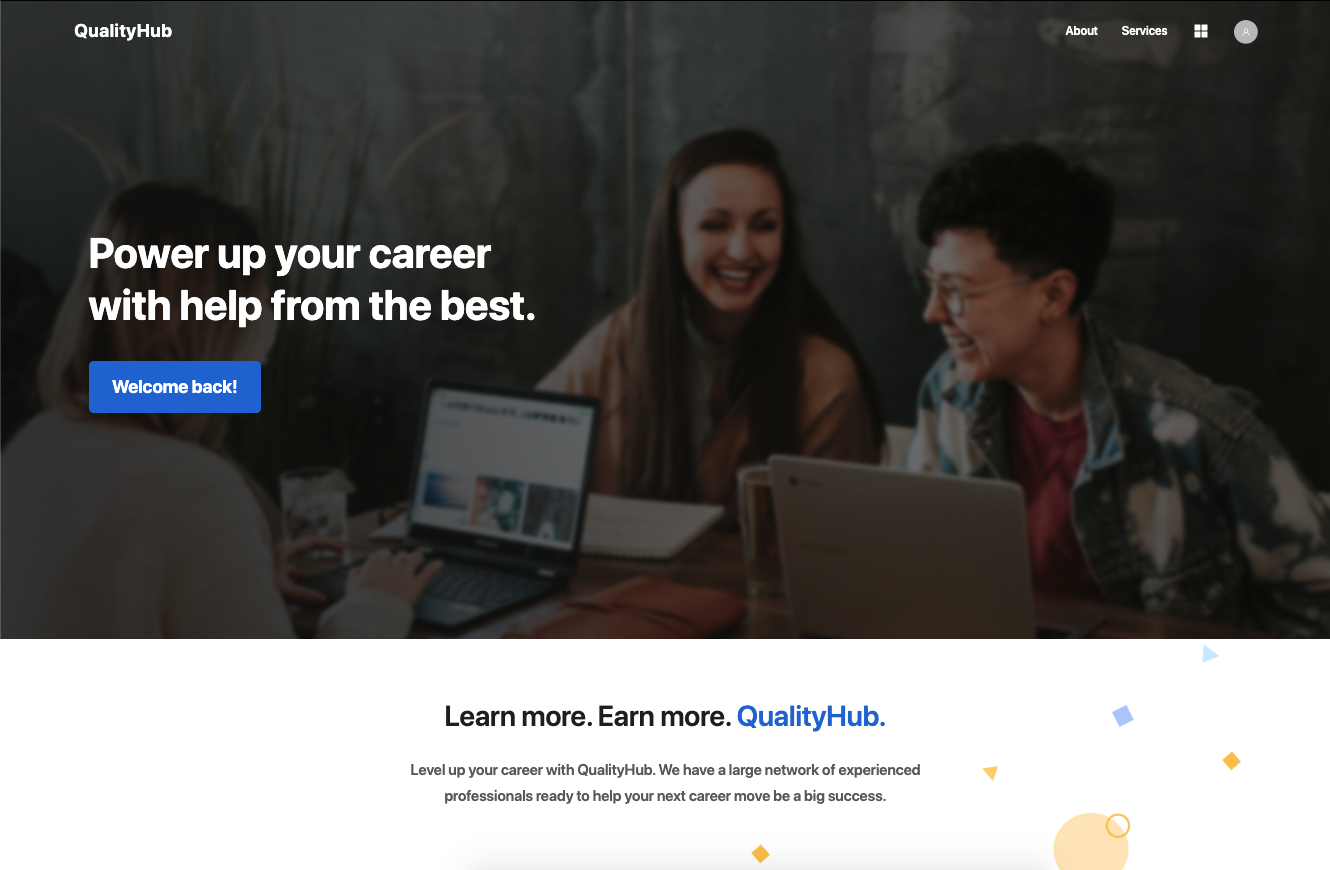
Quality Hub is a marketplace and community where job seekers can connect with career coaches to receive feedback and develop their skills. InterviewQ focuses on mock interviews, powered by video-conferencing, a review and feedback system, as well as a scheduling system.
Built with React, Apollo Client, Apollo Federation, GraphQL, and PostgreSQL. Collaborated with 7 other developers and a UX designer over 3 months.
Contributions

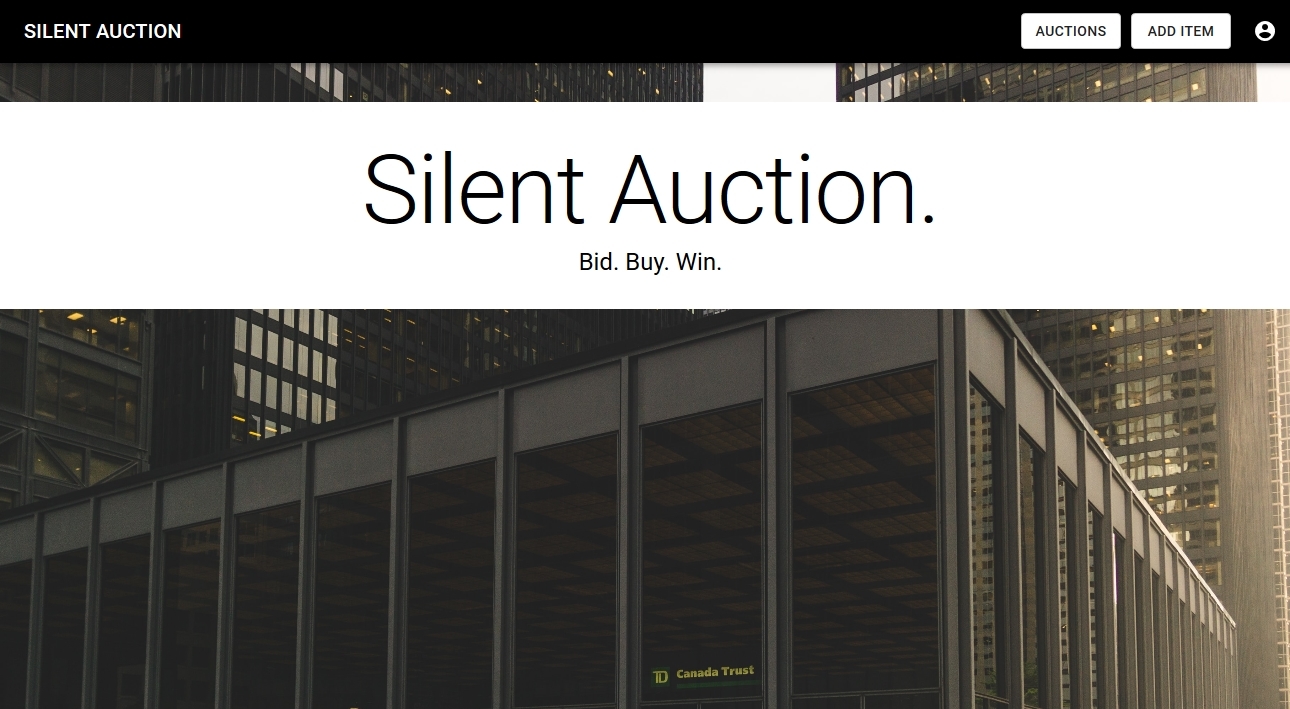
A web application where people can auction items for sale or bid on items and win. Design implemented with Material UI.
Built with React, Context API, Express and PostgreSQL.
Contributions

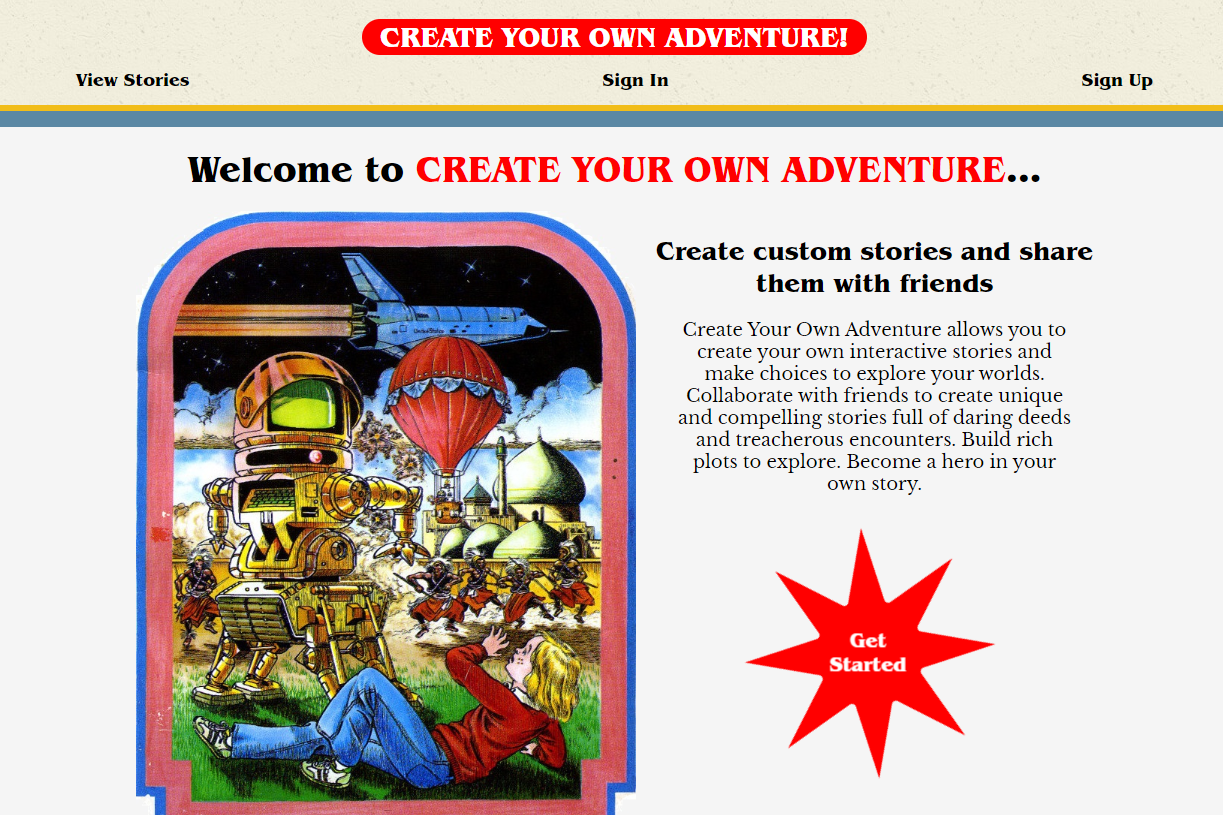
A web application where you can create your own story with multiple decisions and endings. You can invite other users to contribute to your story and share them with the world. Uses a graphical node interface to create decision trees to help users develop their stories.
Built with React, Express and PostgreSQL in less than 48 hours. Awarded for 'Best Overall' at Lambda School's Winter Hackathon 2020 over 30 projects!
Contributions

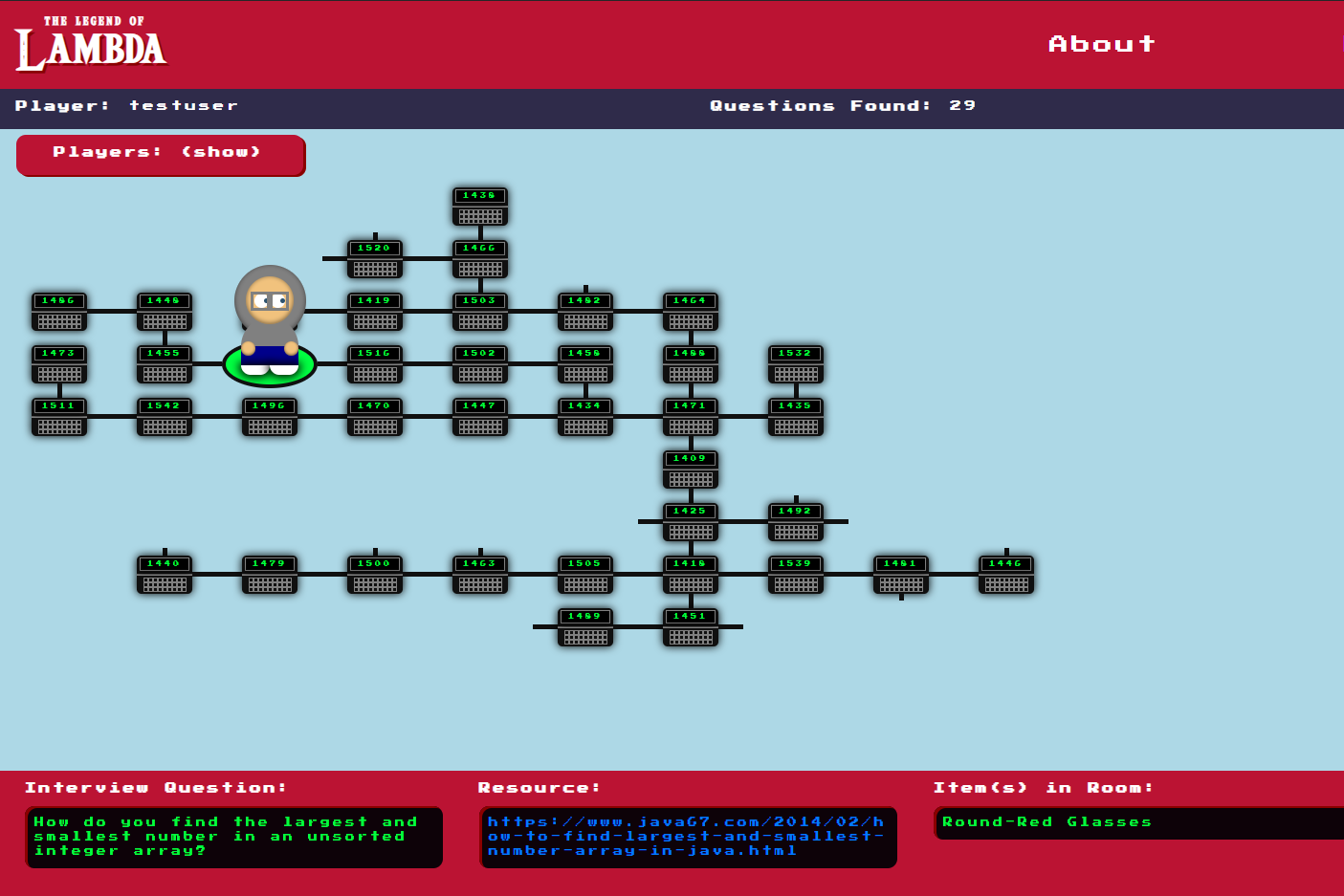
Legend of Lambda is a Multi-User Dungeon game. Rooms contain computer science questions and users are encouraged to explore the whole map to collect all of the questions. Pusher is used to allow for real-time communication between online players.
Built with React, Context API, Django, Python and PostgreSQL.
Contributions

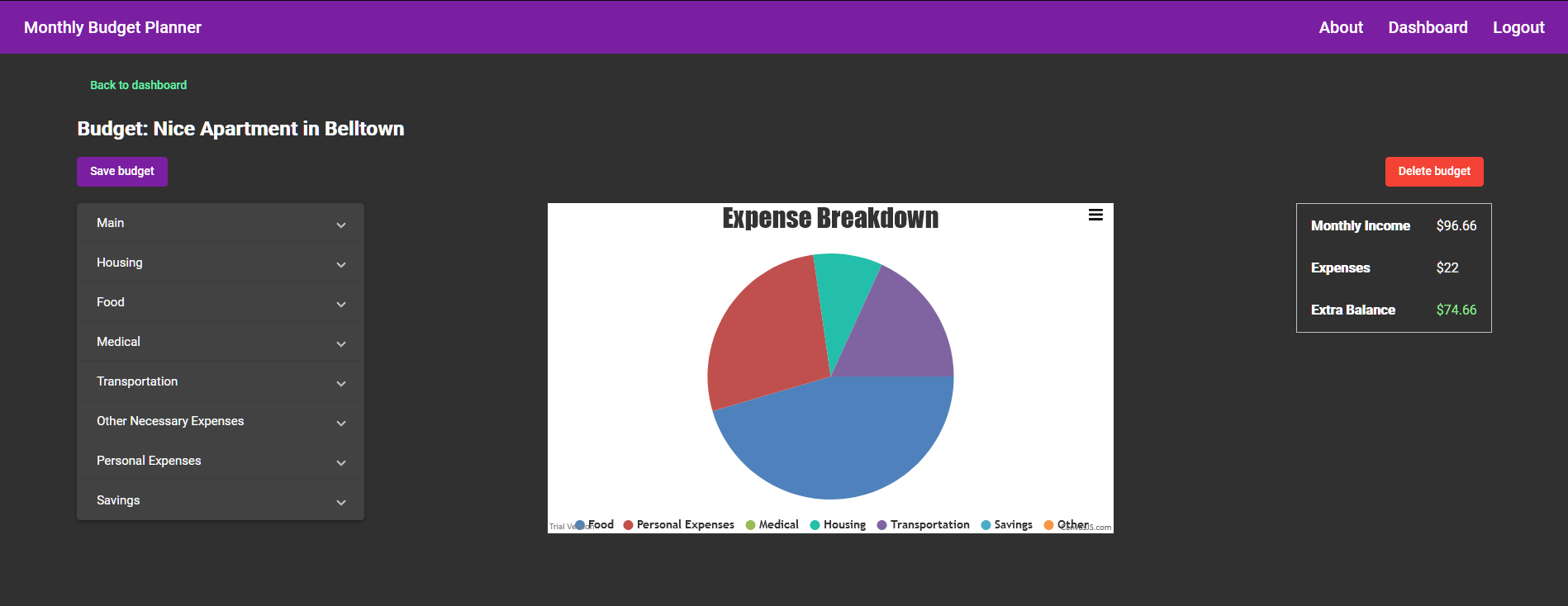
Plan multiple monthly budgets, with expenses covering different categories such as transportation, housing food, medical, and taxes. A pie chart and bar graph render dynamically based on changes to your budget, showing expense breakdown and total costs vs income.
Built with Angular, Express, and DynamoDB.
Contributions

A web application I built when learning how to create a GraphQL API for the first time. Users can share links, upvote links, and create discussion with other users via comments.
Built with React, Apollo Client, GraphQL with Prisma and Yoga, PostgreSQL.

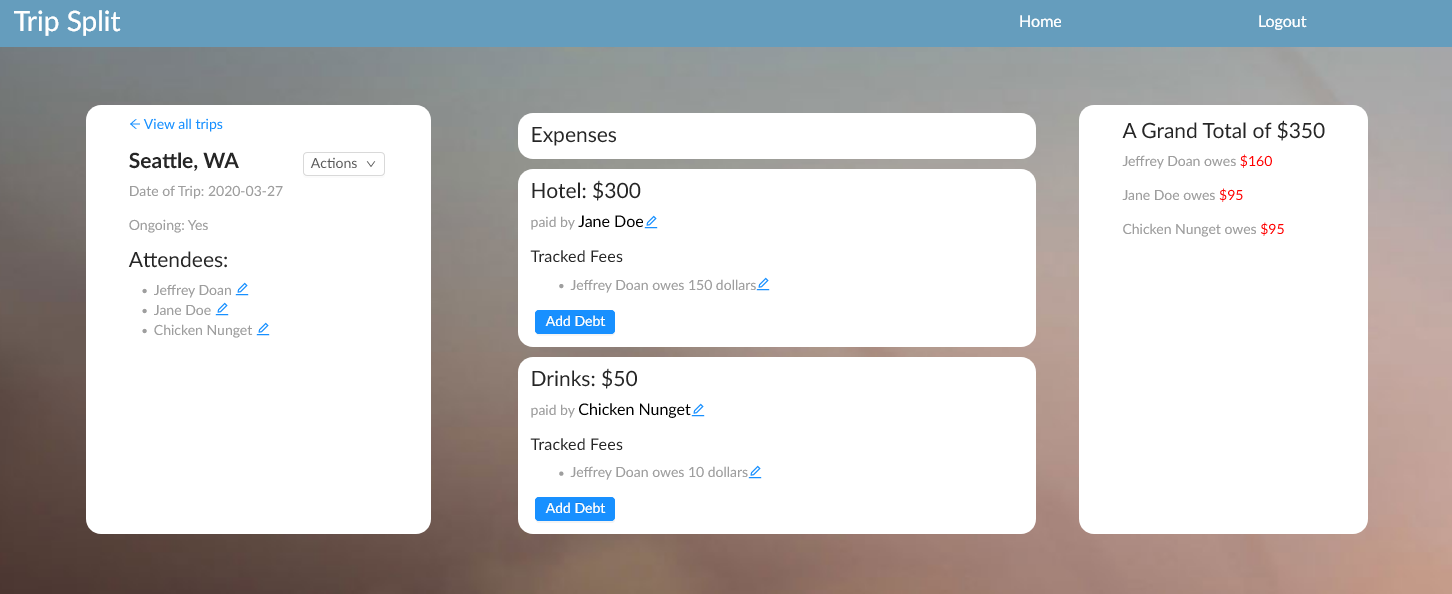
A web application where users can document their trips and expenses. You can add specific expenses for a person and it calculates the amount that each person owes at the end.
Built with React, Redux, Express and PostgreSQL.